이해의 용이성
콘텐츠는 이해할 수 있어야 한다.
3.1.1 기본 언어 표시
주로 사용하는 언어를 명시해야 한다.
<html lang=”ko”>
HTML5
3.2.1 사용자 요구에 따른 실행
사용자가 의도하지 않은 기능 (새 창, 초점 변화 등)은 실행되지 않아야 한다.
1) 페이지 진입시 뜨는 새 창(팝업)

페이지 진입시 새 창이 뜰 경우, 사용자는 본 창을 탐색하고 있는지
새 창을 탐색하고 있는 건지 구분하기 어렵다.
2) 사전에 인식할 수 없는 새 창
<a href="#" onclick="open():">페이지</a>
스크립트로 처리시 새 창인지 인지할 수 없다.
<a href="test.html"> 페이지<span class="blind">새 창</span></a>
<a href="test.html" title="새 창">페이지</a>
<a href="test.html" target="_blank">페이지</a>
위와 같이 새 창인지 인지할 수 있도록 정보를 제공해야한다.
3.3.1 콘텐츠의 선형화
콘텐츠는 논리적인 순서로 제공해야 한다.

제목 > 내용 순으로 이어져야한다.
잘못된 소스
<ul>
<li><button>탭 제목1</button></li>
<li><button>탭 제목2</button></li>
<li><button>탭 제목3</button></li>
</ul>
<div>
탭 내용 1
</div>
<div>
탭 내용 2
</div>
<div>
탭 내용 3
</div>
잘된 소스
<ul>
<li>
<button>탭 제목1</button>
<div>
탭 내용 1
</div>
</li>
<li>
<button>탭 제목1</button>
<div>
탭 내용 2
</div>
</li>
<li>
<button>탭 제목1</button>
<div>
탭 내용 3
</div>
</li>
</ul>

제목 > 내용 > 더보기 순으로 마크업 되어야한다.
잘못된 소스
<h3>녹색친구들 이야기</h3>
<a href="...">더보기</a>
<ul>
<li><button>내용</button></li>
<li><button>내용</button></li>
<li><button>내용</button></li>
</ul>
잘된 소스
<h3>녹색친구들 이야기</h3>
<ul>
<li><button>내용</button></li>
<li><button>내용</button></li>
<li><button>내용</button></li>
</ul>
<a href="...">더보기</a>
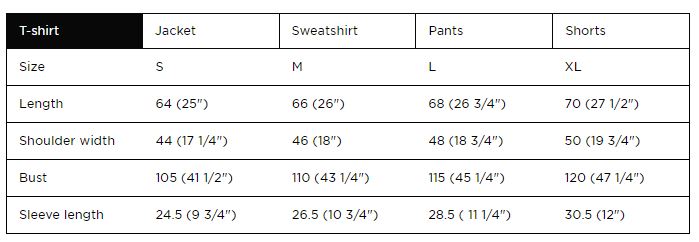
3.3.2 표의 구성
표는 이해하기 쉽게 구성해야 한다.
복잡하지 않는 간단한 표로 제공해야하며,
요약을 설명하는 caption태그와 어느 순서로 읽는지 알려주는 th의 scope속성을 제공해야한다.

잘못된 소스
<table>
<tr>
<th>T-shirt</th>
<th>Jacket</th>
<th>Sweatshirt</th>
<th>Pants</th>
<th>Shorts</th>
</tr>
<tr>
<td>Size</td>
<td>S</td>
<td>M</td>
<td>L</td>
<td>XL</td>
</tr>
...
</table>
잘된 소스
<table>
<caption>Size Guide</caption>
<thead>
<tr>
<th scope="col">T-shirt</th>
<th scope="col">Jacket</th>
<th scope="col">Sweatshirt</th>
<th scope="col">Pants</th>
<th scope="col">Shorts</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Size</td>
<td>S</td>
<td>M</td>
<td>L</td>
<td>XL</td>
</tr>
</tbody>
...
</table>
- 표가 아닌 디자인을 위해서 콘텐츠를 테이블로 마크업해서는 안된다.
3.4.1 레이블 제공
사용자 입력에는 대응하는 레이블을 제공해야 한다.

잘못된 소스
<input type="text" placeholder="이메일 아이디를 입력해주세요.">
레이블 미제공
잘된 소스
<label for="email_id">이메일 아이디</label>
<input type="text" id="email_id" placeholder="이메일 아이디를 입력해주세요.">
or
<input type="text" placeholder="이메일 아이디를 입력해주세요." title="이메일 아이디">
3.4.2 오류 정정
입력 오류를 정정할 수 있는 방법을 제공해야 한다.
- 입력 오류 시 입력 내용이 모두 사라지면 안된다.
- 오류의 원인을 알 수 있도록 제공한다.
- 오류가 발생된 입력란으로 초점이 이동되어야한다.

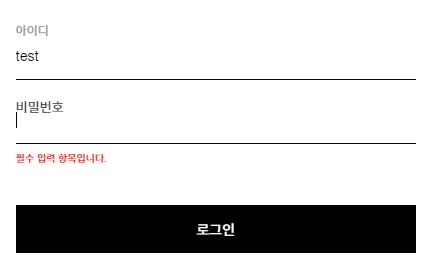
초점 이동과 오류의 원인을 제공한 스크린샷