Vuex가 무엇인가?
Vue.js에 대한 상태 관리 패턴이자 라이브러리이다.
모든 컴포넌트에 대한 중앙 집중식 저장소 역할을 하며 예측 가능한 방식으로 상태를 변경할 수 있다.
상태 관리란?
간단한 Vue 코드로 확인해보겠다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
new Vue({
// 상태
data () {
return {
count : 0
}
},
// 뷰
template : `
<div> 8 </div>
`,
// 액션
methods: {
increment () {
this.count++
}
}
})
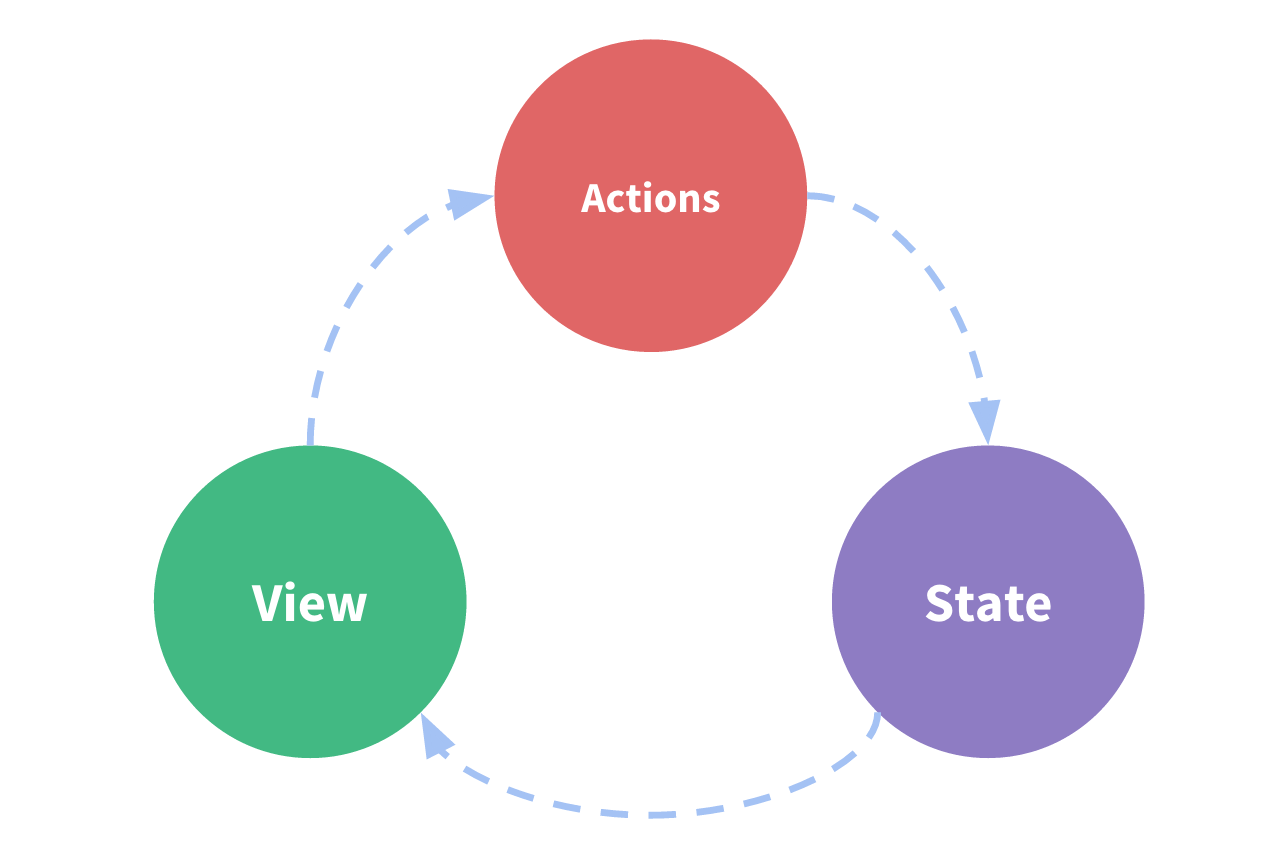
- 상태(State) : 앱을 작동하는 소스이다.
- 뷰(View) : 상태를 보여주는 매핑이다.
- 액션(Actions) : 사용자 입력에 대해 반응적으로 대응한다.

단반향 데이터 흐름 개념의 매우 단순한 도표이다.
상태 관리가 필요한 이유
하나의 상태를 여러 컴포넌트에서 사용할 경우, 해당 상태를 관리하는 컴포넌트까지 얼마나 전달해야할 지, 또 어디서 보냈는지, 혹 어디서 왔는지 알기 어렵다.
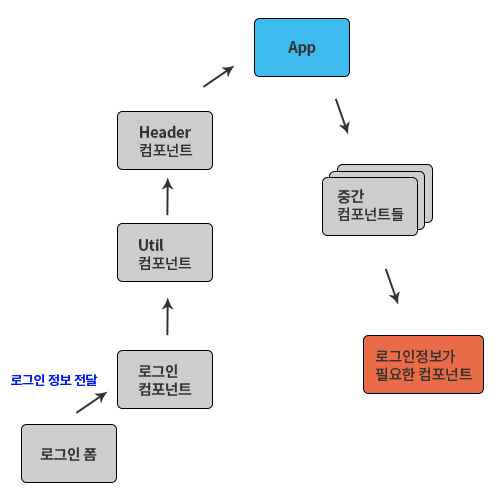
아래의 예제를 보자.

루트에서 로그인의 대한 상태를 저장하고,
로그인 폼에서 로그인에 대한 액션이 이루어진다면
로그인 폼에서 루트까지 정보를 전달하고,
또 다시 상태를 보여주는 뷰로 다시 전달해야 한다.
이러한 흐름은 간단한 애플리케이션에서는 상관없지만
복잡한 애플리케이션에서는 더욱 상태를 관리하기 어려워진다.
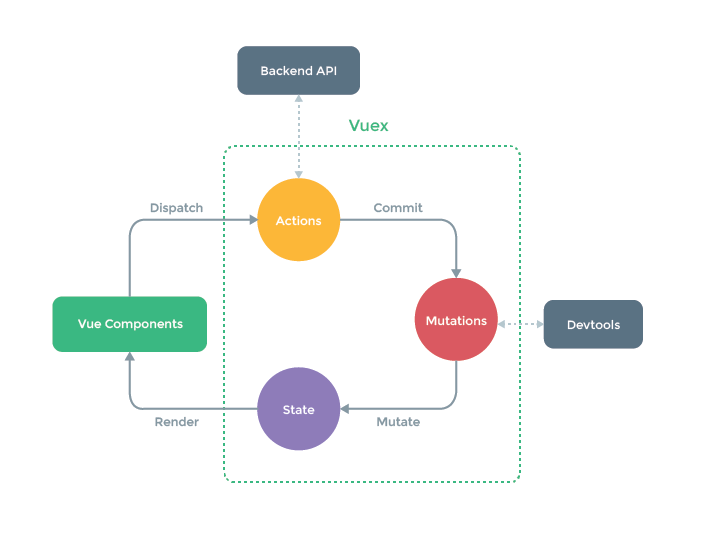
그래서 Vuex는 어떻게 동작하는가
중앙 집중식 저장소 역할을 한다고 했다.
Vue Component 에서 Action을 실행하고,
Action에서 받은 결과를 Mutation에 전달하여 State의 상태를 변경한다.

Vuex 또한 단방향 데이터로 흘러가다.
위 그림과 같이 Vuex에는 3가지의 형태가 나왔지만 4가지 형태로 관리가 된다.
Vuex의 4가지의 형태
1. State
Mutation에서 전달된 Data를 저장하는 곳이다.
2. Mutations
State를 변경할 수 있는 곳이다. Actions에서 전달받은 데이터를 가공하여 State에 전달하여 변경한다.
3. Actions
비동기 작업이 가능하며, Mutation을 호출하기 위한 곳으로 사용된다. api 호출과 그 결과를 Mutation으로 보내는 역할을 한다.
4. Getter
State에 대한 정보를 가져와 연산 및 View에 업데이트 한다.
Vuex를 통한 상태관리

중간에 여러 컴포넌트들을 지나치며 전달했어야 했던 부분을
Vuex를 통하여 중앙에서 관리함으로써 데이터 전달 명시적으로 알 수 있다.
또한 여러 개의 컴포넌트에서 같은 데이터를 사용할 때에도
중앙에 저장 되어있기 때문에 쉽게 가져올 수 있고 동기화도 쉽다.