Vue-CLI 란
Vue CLI은 Vue.js의 개발 환경을 쉽고 빠르게 구축할 수 있도록 도와주는 도구이다.
cli를 이용하면, 짧은 시간내에 프로젝트의 환경을 설정할 수 있다.
사용자가 조금 더 개발에 집중할 수 있도록 도와준다.
CLI란 Command Line Interface의 약자로 터미널을 통해 사용자와 컴퓨터가 상호 작용하는 방식을 뜻한다.
즉, 작업 명령은 사용자가 툴바 키보드 등을 통해 문자열의 형태로 입력하며, 컴퓨터로부터의 출력 역시 문자열의 형태로 주어진다. - 위키백과
Vue CLI 구성요소
Vue CLI는 여러 패키지로 이루어져 있다.
그 중에 공식 홈페이지에서 설명하는 패키지를 아래에 정리하였다.
CLI - @vue/cli
@vue/cli는 전역에 설치된 npm패키지이며 vue의 명령어를 터미널에 제공한다.
@vue/cli를 설치함에 따라 터미널을 통해서 vue create, vue ui, vue serve 등의 명령어 사용할 수 있다.
CLI 서비스 - @vue/cli-service
@vue/cli-service는 webpack 및 webpack-dev-server 기반으로 구축된다.
다음이 기능을 포함한다.
- 다른 CLI 플러그인을 로드하는 핵심 서비스.
- 대부분의 앱에 최적화된 내부 웹팩 구성.
- serve, build, inspect 명령어 제공.
CLI 플러그인 - @vue/cli-plugin-
@vue/cli-plugin-은 Babel/TypeScript 변환, ESLint 통합, 단위 테스트 및 종단 간 테스트와 같은 Vue CLI 프로젝트에 선택적 기능을 제공하는 npm 패키지이다.
플러그인은 프로젝트 생성 프로세스시 일부를 포함하여 생성하거나, 나중에 프로젝트에 추가할 수 있다.
Vue-cli 설치하기
vue-cli를 설치하기 위해서는 시스템에 npm이 설치되어 있어야 한다.
vue cli는 현재 두가지 버전으로 설치가 가능하다.
- npm install -g vue-cli
vue-cli version 2.x
- npm install -g @vue/cli
vue-cli 최신버전
버전에 따른 차이점
1. 프로젝트 생성
- cli2 : vue init ‘option’ ‘project_name’
- cli3 : vue create ‘project_name’
cli2 에서는 초기설정부터 Default 가 없으며 초기설정부터 여러 옵션을 선택해야한다.
cli3 에서는 Default로 가장 기본적인 생성이 가능하다.
2. 웹팩 설정 파일
- cli2 : webpack.config.js 파일이 최상단 디렉터리에 있다.
- cli3 : 없음. 필요시 파일을 생성
3. ES6 이해도
- cli2 : 필요없다.
- cli3 : 필요하다.
4. node modules
- cli2 : npm install을 통하여 수동 설치가 필요하다.
- cli3 : 자동으로 설치된다.
Vue-cli 프로젝트 생성하기
위에서 설명한 것처럼 버전에 따른 명령어가 다르다.
이 포스팅에서는 cli3로 생성하는 방법만 다룰 예정이다.
프로젝트 생성하기
터미널에서 vue create ‘project-name’로 생성할 수 있다.
git bush에서 명령어를 입력할 시 winpty vue.cmd create ‘project-name’로 입력해야한다.
1
vue create vue_test
프로젝트 옵션 설정하기
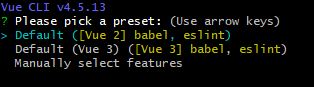
vue create vue_test라는 명령어를 입력하고 나면 3가지의 선택지가 보여진다.

키보드 방향키를 통하여 움직일 수 있다.
- Default ([Vue2] babel, eslint)
- Vue 2 버전과 babel, eslint 만 기본으로 설정되어있는 프로젝트 생성.
- Default ([Vue2] babel, eslint)
- Default Vue3 ([Vue3] babel, eslint)
- Vue 3 버전과 babel, eslint 만 기본으로 설정되어있는 프로젝트 생성.
- Default Vue3 ([Vue3] babel, eslint)
- Manually select features
- 모든 기능을 수동으로 선택.
- Manually select features
1번이나 2번을 선택하면 바로 프로젝트가 생성된다.
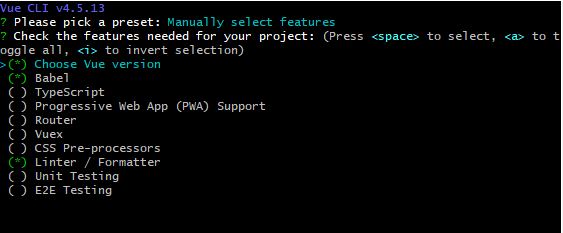
Manually select features을 선택 시 옵션을 선택할 수 있도록 새로운 선택지가 나타난다.

- Choose Vue version : Vue의 버전을 선택할 수 있다.
- Babel : 범용적인 ES5버전으로 전환 해줌
- TypeScript : 앵귤러js에서 표준으로 삼고있는 코딩언어로 javascript에 타입을 강화한 좀 더 진화된 javascript라고 보면됨
- Progressive Web App Support : 웹앱을 만들고자 한다면 선택
- Router : Vue에서 화면이동을 구현하기 위한 플러그인
- Vuex : Vue에서 데이터를 쉽게 공유해서 대규모 Vue 개발을 편리하게 해줌
- CSS Pre-processors : SASS, LESS같이 화면을 꾸며주는 CSS를 프로그램처럼 작업할 수 있게 해줌
- Linter/Formatter : js코딩을 할 때 대부분의 사람들이 쉽게 알아 볼 수 있게 표준 가이드를 해줌
- Unit Testing : just, 모카 등 단위테스트를 자동으로 해 줄수 있는 플러그인
- E2E Testing : E2E(End-to-End) 테스트로 통합테스트 정도로 생각하면 됨
필요한 옵션을 화살표와 스페이스 바를 통하여 선택한 후 엔터키로 진행할 수 있다.

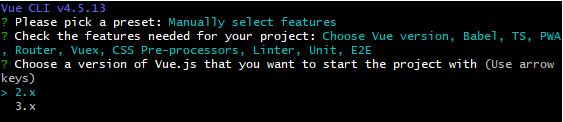
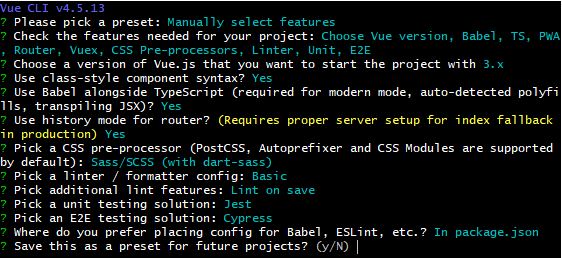
Vue 버전을 선택할 수 있는 설정 화면

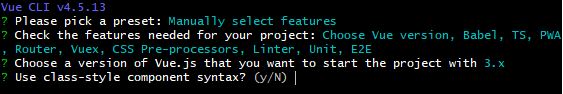
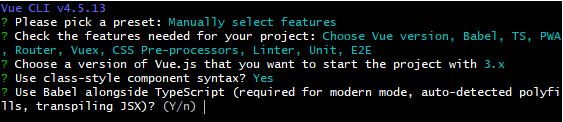
클래스 스타일 Vue 컴포넌트를 사용할 것인지 물어보는 설정 화면

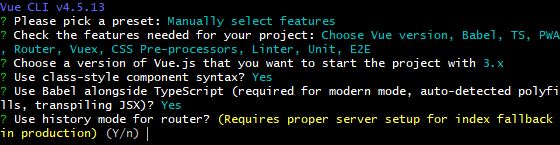
TypeScript에 babel 설정을 할 것인지 물어보는 설정 화면

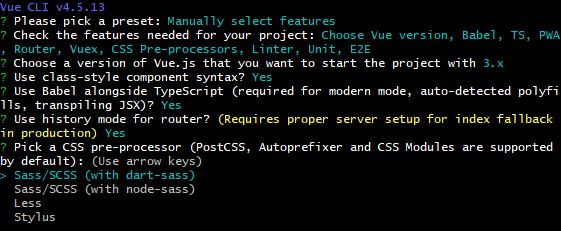
라우터에서 히스토리모드를 사용할 것인지 물어보는 설정 화면

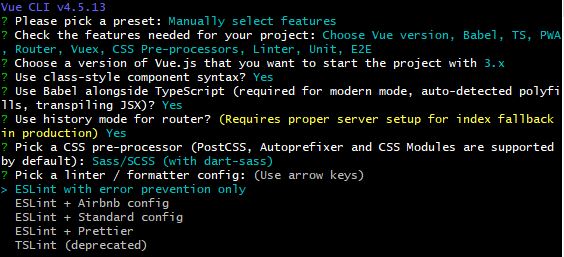
CSS pre-processor를 어떤 것을 사용할 것인지 물어보는 설정 화면

ESLint에 대해 어떤 룰을 적용할 지를 물어보는 설정 화면

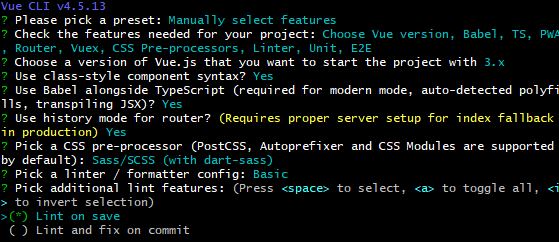
ESLint에 대해 저장할 때마다 Lint를 설정하도록 물어보는 설정 화면

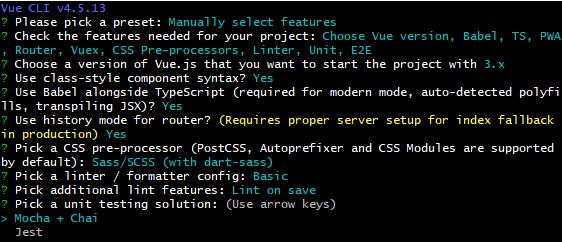
유닛 테스트를 어떤 솔루션으로 할 것인지 물어보는 설정 화면

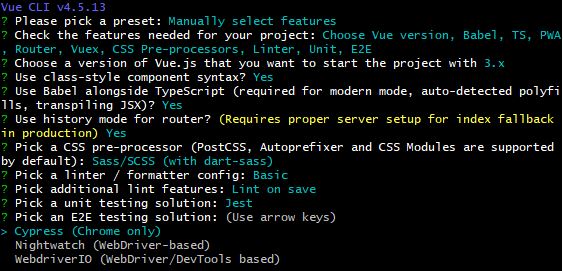
E2E 테스트를 어떤 솔루션으로 할 것인지 물어보는 설정 화면

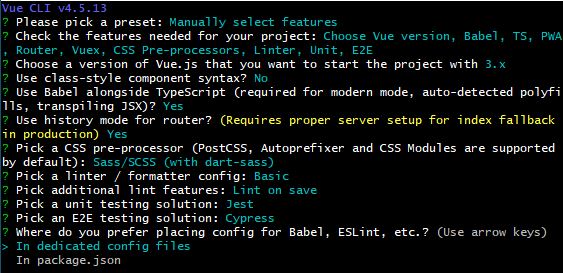
별도의 환경화일을 만들도록 물어보는 설정 화면

지금까지의 설정을 다음에도 선택할 수 있도록 저장할 것인지 물어보는 설정 화면.
저장시키면 프로젝트 생성 시(vue create 명령어 입력 후) 저장된 설정을 선택할 수 있도록 보여준다.
참고 했던 자료 및 블로그
- https://cli.vuejs.org/
- https://ko.wikipedia.org/wiki/%EB%AA%85%EB%A0%B9%EC%A4%84%EC%9D%B8%ED%84%B0%ED%8E%98%EC%9D%B4%EC%8A%A4
- https://kdydesign.github.io/2019/04/22/vue-cli3-tutorial/
- https://blog.metafor.kr/201
- https://uxgjs.tistory.com/136
- https://stackoverflow.com/questions/51297079/vue-cli-arrow-key-not-working-while-creating-new-project-on-git-bash-windows