🚨 Access to XMLHttpRequest at ‘http:// [A] ‘ from origin ‘http:// [B] ‘ has been blocked by CORS policy : No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
웹 프로젝트를 구축하거나 운영하다보면 한번씩은 나타나는 오류이다.
그리고 생각보다 자주 나타나는 오류이기 때문에 누구나 한번쯤은 봤을거라고 생각한다.
그렇기에 한번 자세히 알고 넘어가야겠다고 생각해서 정리한다.
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)
CORS는 Cross-Origin Resource Sharing의 약자로 교차 출저 리소스 공유이다.
https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
위 사이트에서는 CORS를 아래와 같이 설명하고 있다.
“교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.
웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행합니다.”
알 것 같으면서도 모르겠다.
자세히 알려면 저 출처에 대해서 조금 더 알아볼 필요가 있다.
출처란?
위에서는 출처(도메인, 프로토콜, 포트) 라고 한다.
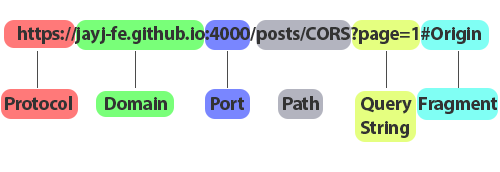
프로토콜, 도메인, 포트란 흔히 우리가 알고 있는 URL이다.

- Protocol : 기본적으로 http과 https 가 있다.
- http : 하이퍼 텍스트 전송 프로토콜의(Hypertext Transfer Protocol)의 약자
서로 다른 시스템들 사이에서 통신을 주고받게 해주는 가장 기초적인 프로토콜
- https : 하이퍼 텍스트 전송 프로토콜 보안(Hypertext Transfer Protocol Secure)의 약자
http 에서 데이터를 암호화 시켜줘서 보안을 높혀준 프로토콜
- http : 하이퍼 텍스트 전송 프로토콜의(Hypertext Transfer Protocol)의 약자
- Domain : 각각의 장치를 식별할 수 있는 주소를 ip라 하며 ip를 기억하기 쉽게 이름을 부여한 것.
111.121.155.146 의 ip주소보단 www.domain.com 이 기억하기 쉽다.
- Port : 웹서버에서 자원을 접근하기 위해 사용하는 “관문(gate)”이다.
- Path : 웹서버에서 자원에 대한 경로입니다.
- Query String : 사용자가 입력 데이터를 전달하는 방법중의 하나로, url 주소에 미리 협의된 데이터를 파라미터를 통해 넘기는 것을 말한다.
- Fragment : 일종의 자원 안에서 “bookmark” 입다. 즉, “bookmarked” 지점에 위치된 내용을 보여주기 위해 브라우저에게 방향을 알려줍니다.
즉, CORS는 protocol 부터 Domain, Port가 동일한 URL만 자원공유를 허용한다는 것이다.
| https://domainA:4000/page1 | https://domainA:4000/page2 | 가능 |
| http://domainA:4000/page1 | https://domainA:7000/page1 | 불가능 |
| https://domainA:4000/page1 | https://domainA:7000/page1 | 불가능 |
| https://domainA:4000/page1 | https://domainB:4000/page1 | 불가능 |
CORS의 해결방법
Access-Control-Allow-Origin 세팅하기
CORS 정책 위반으로 인한 문제를 해결하는 가장 대표적인 방법은,
서버 측에서 Access-Control-Allow-Origin 헤더에 접근권한을 설정해 주는 방법이다.
권한에는 “*“를 설정하게 된다면 모든 외부 출처에서 접속을 할 수 있게 된다.
이 방법은 모든 외부 출처에서 허용하기 때문에 오류가 날 일이 없어 편하지만
보안 이슈에 직면할 수 있기 때문에 이러한 방법은 지양해야된다.
Proxy 설정
서버와 클라이언트 사이에 중계기로서 대리로 통신을 수행하는 것을 가리켜 ‘Proxy’,
그 중계 기능을 하는 것을 Proxy 서버라고 부른다.
Proxy는 사용자의 IP를 바꿀 수 있는데, 그로 인하여 CORS 정책에 영향을 받지 않고 우회할 수 있다.
참고 했던 자료 및 블로그
- https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
- https://blog.naver.com/PostView.naver?blogId=dnvld1&logNo=222039760747&redirect=Dlog&widgetTypeCall=true&directAccess=false
- https://evan-moon.github.io/2020/05/21/about-cors/
- http://blog.wishket.com/http-vs-https-%EC%B0%A8%EC%9D%B4-%EC%95%8C%EB%A9%B4-%EC%82%AC%EC%9D%B4%ED%8A%B8%EC%9D%98-%EB%A0%88%EB%B2%A8%EC%9D%B4-%EB%B3%B4%EC%9D%B8%EB%8B%A4/
- https://opentutorials.org/course/228/1450
- https://velog.io/@pear/Query-String-%EC%BF%BC%EB%A6%AC%EC%8A%A4%ED%8A%B8%EB%A7%81%EC%9D%B4%EB%9E%80
- https://developer.mozilla.org/ko/docs/Learn/Common_questions/What_is_a_URL